最近在学习 Anki,遇到一些坑、也找了一些解决方案,这里记录下来供大家参考。
入门
首先,对于想要入门 Anki 的朋友,强烈建议仔细阅读 官方文档,这可以帮你更准确地理解 Anki 所使用的词汇、背后的逻辑。这之后,再去看国内朋友整理的教程、资源。
Note Fields & Cards Template
目前我主要是用 Anki 来学习英文(单词),这里介绍下我所使用的 Note Note Fields & Cards Template.
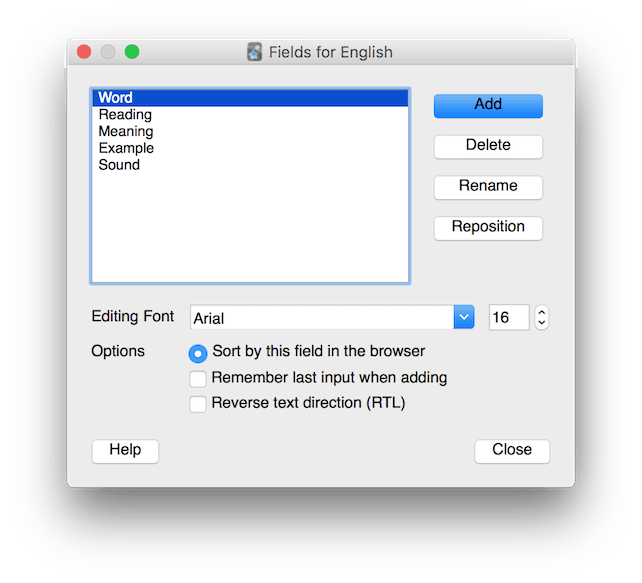
Note Field:

- Word
- 单词
- Reading
- 音标
- Meaning
- 释义
- Example
- 例句
- Sound
- 发音
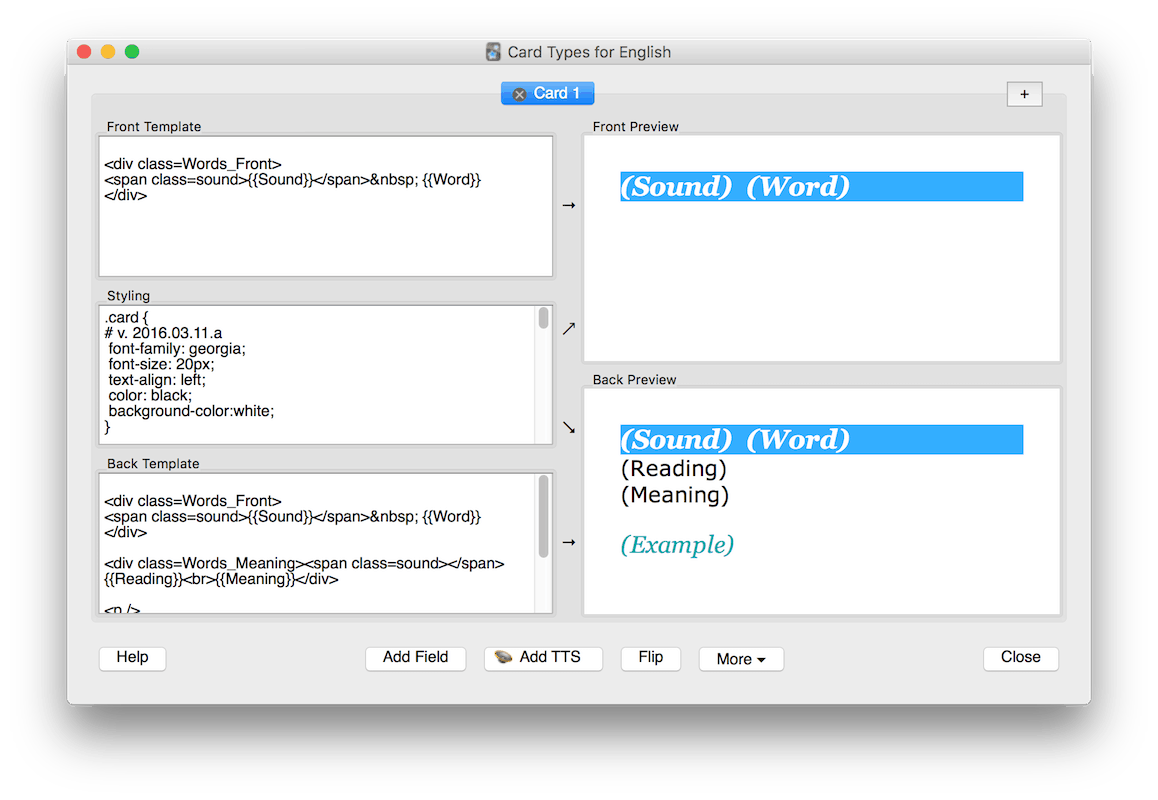
Card 模板是从别人分享的 VOA 资源,我简单修改了下。

Card Front Template:
|
|
Card Back Template
|
|
Style:
|
|
添加卡片
这应该是最繁琐、最不愿意花时间的地方,这里梳理下我从几个源中添加卡片的方式,供大家参考。
从 Chrome 添加卡片
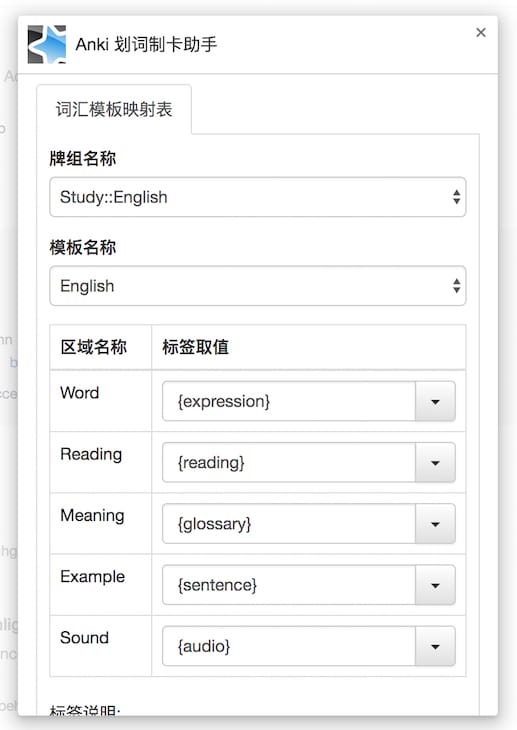
这里我使用的是 Chrome 插件「Anki 划词制卡助手」,具体可见 作者博客的介绍
简单贴出我的配置:

注意:
- 这一插件是依赖 AnkiConnect 插件,而这个插件是有些娇气的:仅当 Anki 仅使用主程序、未打开 Browse 等窗口时有效。
从 iPhone 添加卡片
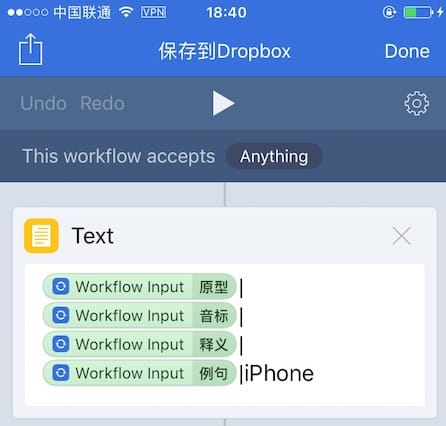
这个没有非常好的办法,我目前使用的是通过 Workflow 来中转,具体可见 作者博客的介绍
补充我的修改:
- 除了 Dropbox,还支持 iCloud、Box. 我本来是想用 iCloud 的,因为无需安装额外的程序。无奈,iCloud 在国内的同步速度实在是浪费生命。当然,如果你是在一天结束时批量导入,倒是可以考虑,毕竟无缝集成体验还是不错的。
- 在「保存到 Dropbox」中,我在最后添加了一列 iPhone,以作为最后导入时的标签,方便在导入后使用标签来筛选出卡片并更新。

这一方案的不足:
- 首先,你需要安装 Workflow
- 配置过程略麻烦,需要添加多个 Workflow
- 添加卡片的步骤略显繁琐
- 每次都需要在 Anki 中手动导入
- 每次导入时,需要手动指定各个 Field 的对应关系
- 每次导入后还需要更新发音
从 Kindle 添加卡片
和 iPhone 类似,这个目前也没有很好的办法。我目前使用的是「KindleImporter」插件。
这一方案的不足:
- 每次都需要通过 USB 连接 Kindle
- 每次都需要在 Anki 中手动导入
- 每次导入时,需要手动指定各个 Field 的对应关系
- 每次导入后还需要更新发音、释义等 Field
- 无法添加标签
添加后更新卡片
从上述源中添加的卡片,其信息可能是缺失的(比如缺少释义、发音等信息),需要完善卡片。我是使用 WordQuery 进行完善,具体可见链接中的介绍。
需要说明的是,其设置项并不人性(或者说,不容易理解)需要你多次试错后才能明白各项的意义、用法。简单的说:缺少什么信息,就通过 WordQuery 完善什么信息;不缺的,就不要碰。
这一方案的不足:
- 无法设置不同的更新配置,方便对不同来源的卡片更新不同的 Field
- 配置和更新操作交互上并不在一起,无法在更新时确认配置信息
- 无法设置细粒度的配置。比如从有道导入音标时,只能同时导入英式、美式音标,无法仅导入美式音标(当然,具体到这个点,可能使用其他分别支持英式、美式音标的词典)